初心者 会社や個人のホームページ・サイト作成 作り方概要 ワードプレスブログ編

[box06 title=”おすすめのレンタルサーバー”]
[jin-img-waku]

[/jin-img-waku]
随時キャンペーンが行われています。
気になる方はこの機会に是非一度チェックしてみてください。
[/box06]
◆ 当サイトは ワードプレス(wordpress)× エックスサーバー で作っています。
はじめに自己紹介
- 現在、小さな小売店を経営しております
- これまでの出店ストアー(業者頼まず制作) 楽天、アマゾン、Yahoo、Eストアー等
- 通ったスクール プログラム、WEB関連、サイトディレクション、DTPなど
- ワードプレス 全くの初心者
今回、「すべてを自分で作成する」をモットーに会社(小さな会社)のホームページをブログ形式で作ってみました。その際気付いたこと、進め方、そしてオススメ事項など、初心者の方向けに簡単ですが概論的に書かせていただきました。
熟練した上級者ではございませんので、ワードプレスに関する詳細な操作方法とか設定方法に関しましては熟練された方の他サイトをご参考にしてください。
このページの内容は下記の目次をご参考にしてください。
ワードプレス歴
[jin-img-waku]

homepage
[/jin-img-waku]
ここ最近になって、ネットにもいろんな情報があふれ、本も発売され、またサーバー自体にもワードプレスの簡易インストール機能などが装備されとても身近なものになってきました。そこで一念発起、2019年夏ごろ初めてワードプレスにトライしてみました。とはいえ、本業などございまして、ワードプレスを使っているのはまだ実質的に半年くらいといったところでございます。
現在は無理やりワードプレスをしなくてもブログやホームページを作るにはもっと簡単なWIXであるとか、Jimdoであるとか、グーペであるとかアメブロやはてなブログなど様々ありますが、一応これらも一通りやってみた結果レイアウトの自由度の高いワードプレスになりました。それぞれ一長一短また好みもございます。
ワードプレス勉強方法 ホームページを作るために
ワードプレスの基本を学ぶためにやったこと
- 本とネット検索 「初心者本3冊」
- 対面レッスン 「ストアカ
 」
」 - WEBレッスン 「Udemy」
1 本とネット検索
[jin-img-waku]

WordPress book
[/jin-img-waku]
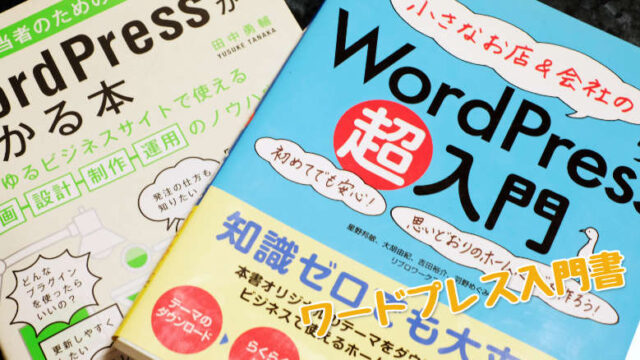
初心者向けの本3冊と、本にのっているところでわからないところはネットで検索して調べました。本にのっていること自体はすごく簡単なことなのかもしれないのですが、それでもやっぱりわからないところはでてきます。ネットで調べてもわからずにそのままにしてしまったところも何か所かあります。(本に関しましては下記でもう少しだけ詳しく)
2 対面レッスン 一人で悩んで限界を感じたら!
ストアカ ![]()
というスクールでグループレッスンとマンツーマンレッスンを受けました。
初級編の本を読んでいてわからないことが出てきたときに、それをいくらネットで検索しても思うような回答をえられなくて前に進めなくなってしまいました。そんな時に決意したのがスクールです。
・ 何時間も、何日も悩んで結局わからないよりも
・ わからないといってまた本を買い足すよりも
結果的にはコチラのほうが確実で早道だと思いました。何よりもわからないことはその場で聞くことができます。
ストアカのマンツーマンレッスン受講時のマスト事項
「聞くこと」、「質問すること」を漠然とではなく、はっきりと、キッチリと前もって考えておきましょう。できることなら、細かくリスト事項にしてまとめておきましょう。
これは絶対のマスト事項です!
おしゃべりしていると時間はすぐに終わってしまいます。
3 WEBレッスン ひととおり本で理解を深めたら!
オンラインビデオレッスンの[Udemy]
- 動画なので本よりわかりやすい
- とっても丁寧な先生(先生にもよりますが評価をみれば大ハズレはありません)
- 後から何度でも見直せるのでマイペース&さらに理解が深まります
Udemy
というwebでのビデオレッスンを受けました。当初はこのレッスンのことを全く知らなっかったので、しかも初めて見たとき、24000円のレッスンが今だけ1500円とか書いてあったので、しかもクレジット決済。『これは怪しいなあ~』と思っていたのですが、思い切って受けて正解でした。とても分かりやすく、受講後は後からいつでも何度でも見直すことができます。僕は無料レッスンも含めてこの機会に5つほど受けましたが、僕的には総合評価といたしまして
[jinstar5.0 color=”#ffc32c” size=”16px”]です!
※ Udemyの受講料をキャンペーン価格で!
通常10000円~30000円ぐらいの受講コースが、キャンペーン時には1500円前後で受けられるセールをされている場合がよくあります。まめにチェックされるとお得に受講することができます♪
一応以上ですが、これだけ勉強するとまずワードプレスを最低限使う分には十分利用できるようになると思います。結果として、短時間で、ローコストで、理解を深められると思います。あとは慣れでしょうか。
ワードプレス操作に必要なプラスアルファー
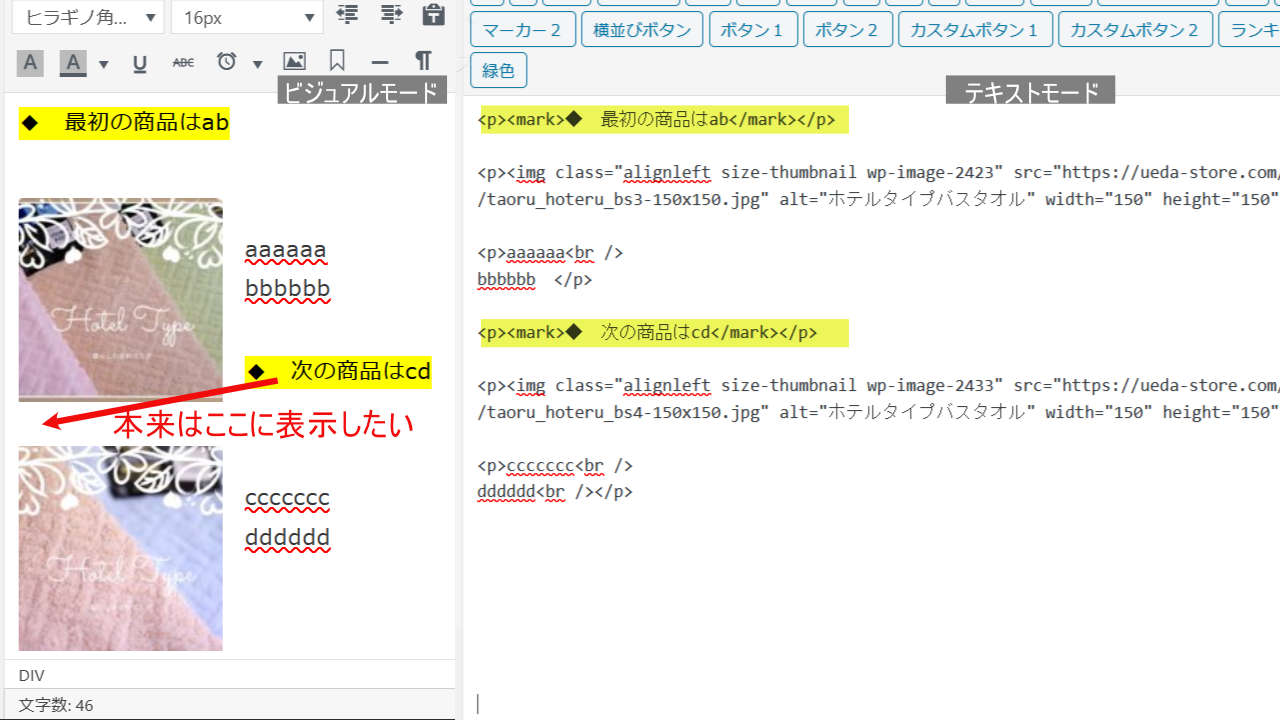
ワードプレスでブログを書くにはコチラの操作も必須です
- 基本的なHTML
- 基本的なCSS
- 画像処理ソフト
HTML・CSS・PHP について
すべてを覚える必要はありません。
CSSは使わなくても運用することは可能です。しかし、htmlに関しましては必須項目です。ただ、ごくごく基本的なところだけ覚えておけば運用は可能だと思います。
htmlで最低限必要なもの
■重要度1
テキストページ(htmlページ)で修正する際に必ず覚えておくもの
- <h2></h2>、<h3></h3>、<h4></h4> 段落タグ
( h1>h2>h3>h4>h5 の順に重要度(大見出し>中見出し>小見出し ) - <p></p> 段落タグ (enterキー)下に1行スペースを入れて改行
- <br /> 改行タグ (shift+enterキー)下にスペースを開けずに改行
- <div ></div> これで挟んで一つのグループにしていると考えておけばOK
- <p> </p> 空白にして改行
など。
※ <></> ふたつでいっついです。
※ <br /> タグのみ ”ついに” なっていません。
■重要度2
重要だけれども、テキストページで自分ではあまり直接書き換えないもの
・ <img > 画像タグ
・ <a href=></a> リンクタグ
・ <span ></span> 装飾したりするときに臨時に付け足すタグとでも、上記の<div></div>タグのようなもの。
・ <ul><li></li><li></li></ul> 箇条書き(リスト)タグ
・ <table><tr><td></td></tr></table> テーブルタグ
<img > タグのみ ”ついに” なっていません。
前の<>と、後ろの閉じタグ</>でひとグループです。前と後ろで挟んでひとつと覚えておくと便利です。テキストページで編集する際は、この対になっている前の<> と、後ろの閉じタグ </> を探せばそれが一つのグループです。
■入れ子関係、閉じタグの位置に注意
<div ><p><a href=></a></p></div>
<p><a href=></a></p>
※ タグを閉じるときは最後に出てきたタグから順番に閉じていく。
<div ><p> </div></p> → <p>タグを先に閉じる(良い例参照)
<p><a href=></p></a> → <a>タグを先に閉じる(良い例参照)
CSS について
CSS(スタイルシート)は
基本的には使わなくてもWordPressの運用はできます。ただ、やっていくうちにサイト全体にわたって文字の大きさであったり、色であったり、まとめて一度に変更したいと思うようになるときがあります。そんな時にスタイルシートを数行一か所に書き込んでおけば、いちいち気になる部分が出てきたときに訂正しなくても自動的に変更してくれます。
htmlを覚えれば、CSSもすべてを覚える必要はないので要領はすぐにわかるようになると思います。ただ、もし上記のような不満が出てきたときには、ネットを探せばたいていの悩む部分に関して、どなたかが解決策(CSS)を載せてくれてはると思いますので、それをそのままコピペする方が早いと思います。そのためにも、ザッとでいいので目を通しておくと、そういったコピペをする際にも安心して、納得したうえでできるので、余裕があれば軽く一読されることをおすすめします。
phpについて 特に必要はありません
僕はホームページ制作のスクールに行っているときに、データーベースの授業でphpを少しだけですが受講しました(もうすっかり忘れましたが)。WordPlessとはまた少し使い方が違うのかもしれませんが、初心者の方は最初は手を出さないほうがいいです。コンマひとつぬかしてもプログラムが止まってしまい大変な目にあいます。特にこれをいじらなくても、テーマ(+css)によっては十分満足のいくホームページは作ることができると思います。もし本を読んでいてphpが出てきたらそのまま読まずに飛ばしてもいいくらいです。間違っても初心者の方がphpを勉強してからワードプレスを勉強しようなんて思ってはいけません。いつまでたってもブログは書けなくなります。プログラムやWEB関連のお仕事の方なら別ですが。
画像処理ソフト
僕が今使っているソフトはこの3点です。
- アフィニティーフォト:WEB処理にはほぼ遜色ない画像編集ソフト(有料)
- CANVA:デザインで生産性を向上(無料/有料)
- FastStone Image Viewer:ドラッグ&ドロップで画像ファイル移動&ヴィユ(無料)
アフィニティーフォト
正直申しましてWEB用画像編集ソフトはどれも「コレっ!」ていうのがなかなかないです。本当はファイアーワークスという昔使っていたソフトがWEBにはベストなのですが・・・。フォトショップにつきましては買い切り版の古いバージョンをチラシを書く時にたまに使いますが、WIN10で使えず、今更買い足すには高すぎますし。なので苦肉の策としてアフィニティーにしております。ファイアーワークスやフォトショップに比べると似ているようで微妙に違うところがあって慣れるまでは若干使いにくかったです。書き出しプレビューについて若干不満はあるのですが、ブログに使う写真を加工するぐらいなら十分すぎるぐらいの機能は備えています。
※アフィニティーフォトは、通常6100円(2021年2月現在)ですが年に何回か半額セールなどのセールをやっています。まめにチェックされるとお得に購入できます。こちらのソフトは1回買い切りです。
CANVA
手軽にアイキャッチ画像を作るにはおすすめです。有料版と比べると多少の制限はありますが無料版でも十分利用できます♪僕は無料版を使っています。
※ 僕は他の画像編集ソフトと併用しているので無料版でも若干の不便さは感じながらも無理やり?使っていますが、CANVA単体のみで使う場合は多少不便に感じるところ、手の届かないところが出てくるかもしれません。
FastStone Image Viewer
カメラで撮った写真ファイルをドラッグアンドドロップで並べ替えをしてプレビューすることができます。写真一覧画面とプレビュー画面に分かれているので、画像をアップにして確認しながら操作できるので便利です。アドビにもありますが単体ではありません。他のソフトとの抱き合わせななります。無料ではありそうでなかなかない便利なソフトです♪
PhotoScape Udemyの先生おすすめ無料ソフト
まだ使ってないのですが、youtubeで見たところ結構よさそうでした。
ビジネスサイト・会社のホームページを作る際に特に必要なこと
- サイト企画
- サイト設計
- サイト制作
- サイト運用
サイト企画
ビジネスサイトを作る上でとても重要なのが企画です。
コンセプト、理念、ミッション、目的、競合調査、強み、弱み、ターゲット、戦略、戦術などです。ホームページ、特に会社のホームページやビジネスサイトを作る上ではこれが一番大切だと思うのですが、これがかなりめんどくさくて、たいていはいい加減に終わらせてしまいがちです。本当にまじめに考えると半年、もしかしたら1年ぐらいかかるかもしれません。企業理念、ビジョン、ミッション、コンセプト、ターゲット、商品構成、目的、競合調査、自店の強み、弱み等々、これって本来商売をするうえで一番大事な大前提なのですが、ネットに限らず、実店舗をされている方でもこれらを真剣に考えれた方って少ないのではないでしょうか。もしかしたら一度も考えたことがないという方もおられるかもしれません。よくよく考えると、これらは自分のビジネスを一から考え直すのと同じことになりますのでまじめにやると本当に大変なのです。
[box06 title=”あわせて読みたい”] 「ビジョナリーカンパニー」
という本があります。企業理念、ビジョン、ミッション等の考え方や、実際の企業理念の例などがのべられています。「企業理念なんて難しい」と敬遠されそうですが、とても分かりやすく、納得しながら読んでいくことができます。いろいろ教えられることがあり、企業理念の大切さにも気付かされます。僕もこの本を読んで初めて企業理念について考えてみました。是非とも一度目を通してみてください。
→ ビジョナリー・カンパニー 時代を超える生存の原則[/box06]
サイト設計
サイトマップ、カテゴリー設計、リンク設定、商品構成、レイアウト設計
などです。簡単なブログサイトですといいですが、カテゴリーや項目が多いと縦への階層分けと横へのつながりが複雑になり、その場よろしくでやっていると、後から気が付くとバラバラで収拾のつかないことになってしまいます。企画と同じでこれも結構邪魔くさくてめんどくさい作業なのですが、早くサイト作成に取り掛かりたい気持ちをおさえて、前もってキチッとやっておくことをお勧めします。運用方法なども考えないといけませんが、とりあえずは企画と設計はまず最初に考えておいた方がいいと思います。
※ 「Cacoo」 サイトマップ作製に無料のおすすめのソフトです。
とにかくワードプレスは習うより慣れろがとっても大事
極めようと思うときりがないので、僕のように外堀を完全に埋めてから本丸に取り掛かるというタイプではいつまでたっても完成しません。
ことビジネスサイトのホームページを作るということに関しましては、実際10年かかって今やっとこの状態ですから。いまだに完成していません。深く考えずにとにかくやってみるというのが大事だと思います。今思うのですが、ワードプレスに関しましては、わかるところからこつこつ毎日やっているとだんだん慣れてくるんだなあと思いました。
難しいことは考えず「まず簡単なブログから始める」というのがとっても重要で結果的に早道。
初心者向けワードプレス本の感想
[jin-img-waku]

WordPress book
[/jin-img-waku]
僕が買った本は、「Web担当者のための WordPress がわかる本」「小さなお店&会社の WordPress超入門」「いちばんやさしい WordPressの教本」の3冊でした。読めればいいと思ったので、できるだけ安い中古で、でもあまりボロボロでなさそうなものを買いました。あまりボロボロすぎるとさすがにテンションが下がるので。どれが一番よっかったといわれると正直、これがずば抜けてよかったというのは特にはなかったように思います。
個人的にはどれも[jinstar3.0 color=”#ffc32c” size=”16px”]ぐらいでしょか。
どの本もテーマを使い、おすすめのプラグインが掲載せれていますが、すべて一般的なごく基本的なものとなります。最終的には、自分でネットを検索して、自分に合ったテーマ、自分のにあったプラグインを、自分で探さないといけません。必ずこれがいいといったものはなく、あるサイトでは「これがいい」と書いてあるかと思えば、また別のサイトではそれがだめだと書いてあったりします。結局自分で色々調べてみなければいけません。不具合とセキュリティーを考えながら「プラグインの選定」と、「設定方法を調べる」この二つが結構初心者的にはきつかったです。
初級編
[box06 title=”初級編”]「小さなお店&会社の WordPress超入門」
「いちばんやさしい WordPressの教本」[/box06]この2冊は同じようなもので、超初心者向きで、載っている通りやれば簡単なサイト作成の流れはつかめるようになると思います。簡単な企画段階からお店や会社のホームページを作る手順と基本的なワードプレスの操作方法が載っています。
「小さなお店・・・」が、ロリポップサーバーを使用し、テーマはSaitama。内容的にはどちらかというと、小さなお店向きのテーマのようです。個人的にはコチラの本のテーマのほうがほんわりとしていて自分の店にあっていそうな気がしたので好きでした。
「いちばんやさしい・・」がさくらサーバーを使用し、テーマはLightning。内容的にはキッチリとした企業向けといった感じです。Lightningには有料版のpro版も販売されている有名なテーマでキッチリと整理されたビジネスライクなものとなっています。
簡単すぎるといえばそれまでかもしれませんが、全くの初めてだと本当に簡単なちょっとしたことでもわからないことが出てきますし、ワードプレスの場合、そうなると前に進めなくなってしまうので、最初は簡単な本のほうがいいと思います。アドビのフォトショップやイラストレーターなどの教本の場合は、ポイントポイントをつかんでやっていけば少々飛ばしていってもやっていけますし、失敗すれば訂正、削除、やり直しがすぐにできますが、ワードプレスでミスするとどう訂正していいのか、どうやったら前の操作、前の状態に戻れるのかが全くわからずよく困りました。失敗した場合の訂正、戻り方がこの本に限らずどの本にもあまりのっていないんですね。
企画構成から操作までオールラウンドの初級編
[box06 title=”初級~サイトの企画、php操作まで”]「Web担当者のための WordPress がわかる本」[/box06]
◎ ビジネスサイトを作る上での企画・構成・制作・運用方法が他の本よりは詳しめに載っています。
◎ エックスサーバーを利用してのワードプレスインストール方法が載っています。
▲ 後半部分はphpによるページ改編なので読みませんでした。
1. 先にあげましたサイトコンセプト、ターゲット、目的、競合調査など、この企画や設計といった部分が他の本と比べてわりと詳しくのっています。
2. エックスサーバーを利用してのワードプレスインストール方法に関しては正直もうしまして、別にこの本を買わなくてもネットを探せばいくらでも詳しくのっているところはあると思います。ちなみにエックスサーバーは契約すればドメイン一つ永久無料、初期費用無料というキャンペーンもあり、その時に僕は契約しました。
3. 後半部分はphpによるページ改編についてです。先に書かせていただきましたが、phpによるレイアウト変更は初心者には難しいので触らないほうがいいと思います。
ビジネスサイトや会社のホームページ作成おすすめサーバー
[jin-img-waku]

XSERVER
[/jin-img-waku]
[jin-img-waku]

XSERVER
[/jin-img-waku]
僕が契約したレンタルサーバーは エックスサーバー ![]() ですが、
ですが、
■ 国内シェアNo.1(2020年度末時点)
■ サーバー処理速度No.1(2020年度前半時点)
■ 稼働率99.99%以上
■ WordPress等の簡単インストール機能
などなど安心と信頼のおけるサーバーです。
僕が受けたスクールの先生方もみなさんエックスサーバーをお勧めされておりました。
(エックスサーバーでは随時お得なキャンペーンをしています。新規サーバー契約、サーバー移転等気になる方は是非一度確認してみてください。)
サーバー選びは慎重に!!!
「最初だから安いところでいい」と思われる方もおられると思います。でも、真剣にブログやホームページを続けて行こうと思われている方は注意が必要です。ある程度軌道に乗り始めてから途中でサーバーを変わるのはとても大変です。
まとめ
初級編の本のあとさらに理解を深めるには?
あくまでもぼく個人、初心者目線での感想ですが、教本ですので、一冊ですべてがわかるものではないので、それぞれの本で、それぞれの違う部分について一つでも新しいことがわかればいいというぐらいの気持ちで読んだ方がいいのかもしれません。そもそもワードプレスの初心者向きの教本に関しては、おそらくどれを読んでもそんなに変わらないんじゃないかと思いました。ですので見た目に自分がやりたくなるような本を選ばれたらそれでいいんじゃないかなと思います。
初級編を読んだ次に知りたいのは、どのテーマがいいのか、どのプラグインがいいのか、どのプラグインが相性が悪いのか、不具合があるのかといったことですが、本にはどれをみてもほとんど具体的にはのっていません。結局はネットで自分で探すということになります。ちなみにですが、
[jin-fusen2 text=”ワードプレスでブログを書までに必要なこと”]
■ ドメインを取得する
■ サーバーと契約する
■ サーバーの設定とワードプレスのインストール&設定(サーバー側で)
■ ワードプレスの設定、テーマの設定、プラグインの導入、セキュリティー設定、グーグルアナリティクス、サーチコンソールの設定などなど(自分のパソコンで)
ざっと見ても結構しないといけないことはあります。一通り初級編の本を読まれた方がもしさらに理解を深めたいと思われるなら、先に挙げました(もし他にいいところがありましたらそちらで)簡単なスクールやオンラインレッスンを受けられることをお勧めします。一人で悩むよりも結果として早く、安く、わかりやすいです。なんといっても質問ができます。
最後に、もしここまでお読みいただけたのなら感謝です。ワードプレス全く初心者の僕がこれまでやってきたこと、感じたことを初心者目線で書かせていただきました。具体的な操作方法につきましては上級者ではないのでここでは書かせていただいておりません。今から始めようと思っておられる方の少なからず参考になればと思っております。
ありがとうございます。