画像の左寄せ、文字の回り込みを解除する方法 ワードプレス

画像横の文字回り込み解除 こうすればできました♪
1. 文字の途中から回り込み解除
[jin_icon_checkcircle color=”#e9546b” size=”18px”]画像の横に文字を打ち、その文字の途中から文字の回り込みを解除し、画像の下に文字を配置したい場合。

以下に変更

回り込みを解除したいタグ(文字)の後ろに、
<div style=”clear: both;”> </div> をテキストモードで打ち込む。
[jin_icon_caution color=”#e9546b” size=”18px”]「画像の次の文字」から回り込みを解除したい場合は、以下の「本文に画像挿入配置無し+文字」を参照してください。
以下は対処をしなかった場合の表示例↓
※ 文字の行間はpタグ、brタグで調整しています。
※ スマホ画面では以下のどの設定(画像サイズ150pxの場合)でも、画像の横に文字は表示されず、画像の下に表示されました。
2. いきなり画像の下に文字を配置したい場合
[jin_icon_checkcircle color=”#e9546b” size=”18px”]画像の横には文字を配置せず、最初から文字を画像の下に配置したい場合。
[jin_icon_bulb] 画像挿入(位置設定:配置無し)+ 文字(aaaa bbbb) の場合
◆ 最初の商品はab

aaaaaa
bbbbbb
◆ 次の商品はcd

ccccccc
dddddd
画像の右側に文字は表示されません。
文字はすべて、画像の下から表示され始めます。
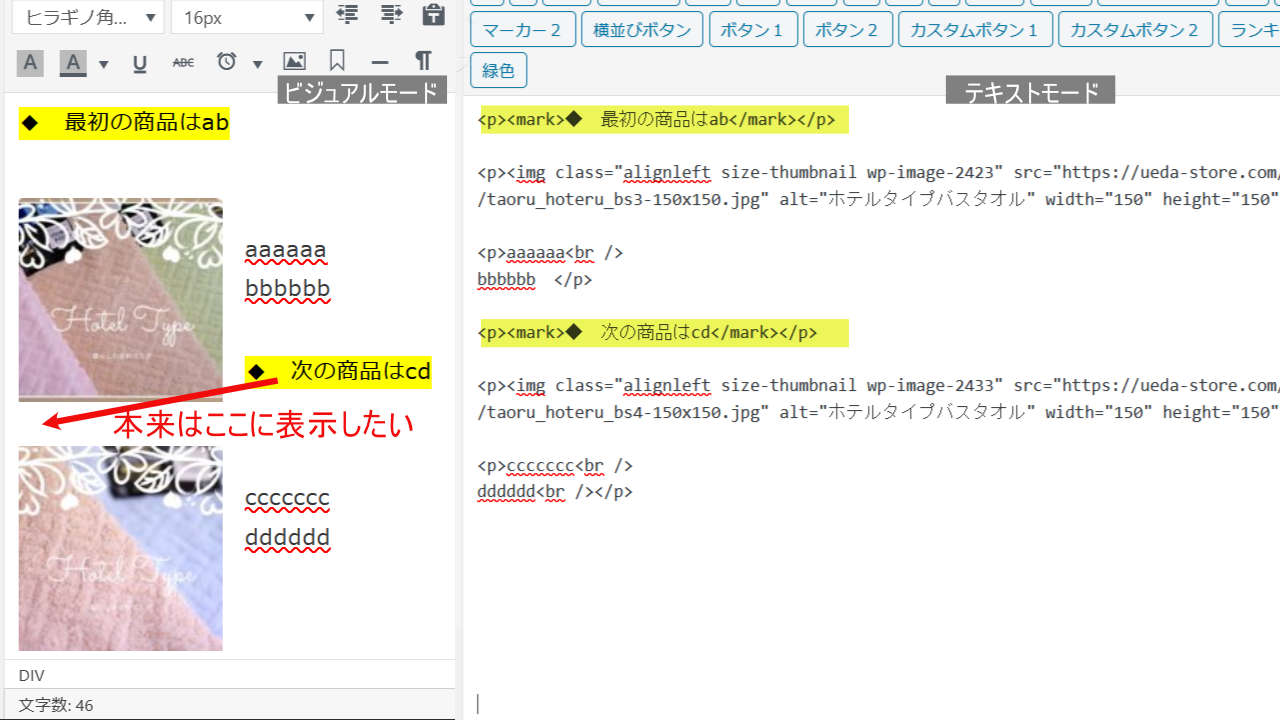
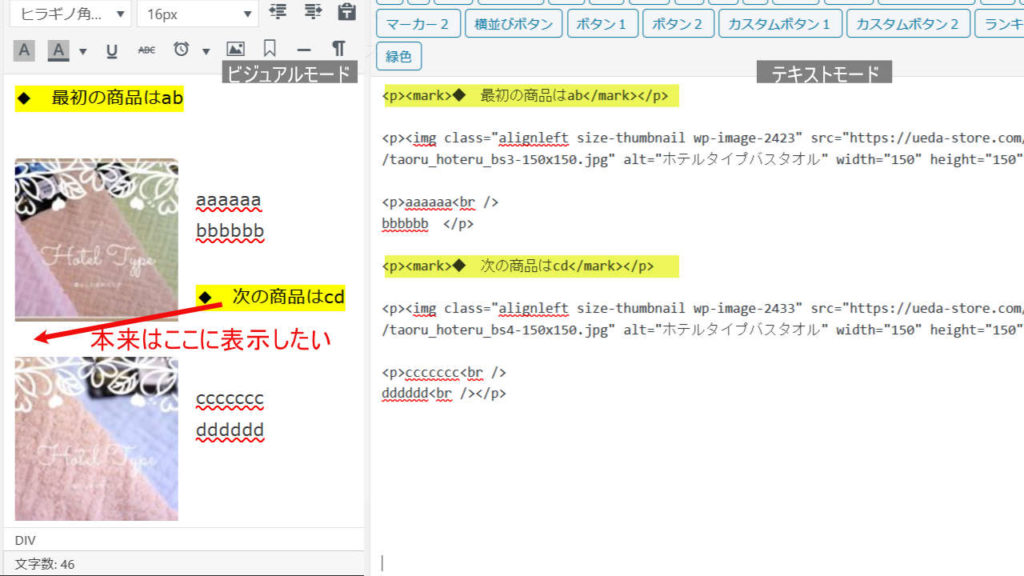
画像挿入(左寄せ)+ 文字 の場合
◆ 最初の商品はab

aaaaaa
bbbbbb
◆ 次の商品はcd

ccccccc
dddddd
画像の縦の長さ分、文字が画像の横に表示され続けます。
そして、画像が終わった時点で文字は左から表示され始めます。
画像挿入(左寄せ)+ 文字 + 1.対処法 の場合
◆ 最初の商品はab

aaaaaa
bbbbbb
◆ 次の商品はcd

ccccccc
dddddd
画像の横に画像説明の文字。
次の文はその画像の下から表示。
回り込み解除まとめ
[box04 title=”文字途中で回り込み解除”]
回り込みを解除したい文字タグの後ろに
<div style=”clear: both;”> </div>
をテキストモードで打ち込む。
[/box04]
[box05 title=”最初から画像下に文字を配置”]画像の位置設定を【配置無し】で配置する。
※ちなみに、この場合画像はデフォルトで左寄せで配置される。[/box05]
ということでした。
https://ueda-store.com/wordpress_homepage1/
[jin-fusen2 text=”一人で悩んで限界を感じたら一度試してみてくだください。“]
マンツーマン・グループ・ビデオレッスンスクールです♪
ストアカ ![]()